
WEB DESIGNING – WHAT’S TRENDING IN 2016
2015 has come and gone and with it came brilliant new innovations in the world of web designing. Some of such innovations include moving images, responsive designs, flat designs and so on. This year however promises to be bigger and better for web designers and developers with new entries coming up as well as improvements on old ones. Now, let’s take a look at these designs to trend in 2016.
Cinemagraphs
I know this is not an exactly new design but you’ll agree with me that cinemagraphs still has a lot of untapped potential which we’ll definitely see in this New Year. Several events in 2015 like the introduction of live photos on the latest Apple iPhone models brought the Harry Potter esque to the attention of web designers. What with the HTML5 being used to render effects in real time without the limitations attributed to the loadingof traditional animated GIF. Similarly, several commercial tools like the Flexi.com are now available for the purpose of creating cinemagraphs. So, if you are having a hard time deciding on whether to use videos or pictures for your web background, you can easily opt for moving images as it’s better than both; it uses less bandwidth than a video and expresses more than regular images.
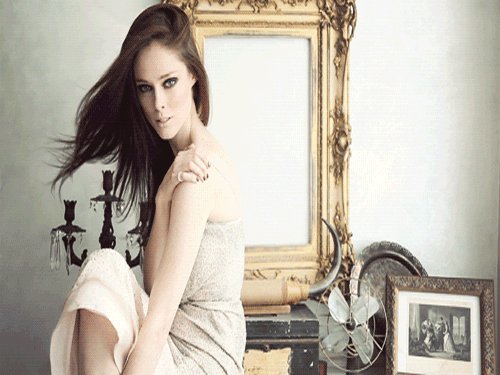
Reality-Imagination Blurred pictures
This is the next step of designing and gamification. You can now create images that blur the line between reality and imagination. You can transform real pictures into something animated or dreamlike pictures and at the same time transform imagery into pictures that leave you wondering if it wasn’t actually real in the first place.
Card style interfaces
Pioneered by Pinterest; card layout is one of the biggest emerging elements from material designs. It involves printing of everything from websites to apps into little card-form pieces. Their small sizes means they are easier to scan, arrange and rearrange. Plus they are easy to create and they keep information organized and segregated toensure easier usage for the user.
One-page scrolling
This is a jQuery plugin which operates similarly to the iPhone 5S by transforming your website into a one-page scrolling website. It’s especially useful for websites with lots of contents to pitch to visitors; it allows them to scroll through page after page with minimal mark-up. It saves time and stress of navigating through lengthy pages as it brings an option of smaller pages with user interfaces which are vertical in nature.
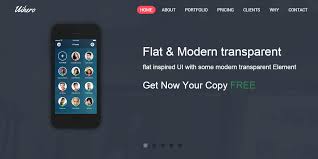
Flat design
Flat website designs is a style that has been around for a while now and it has been operating in compatibility with other trending styles like Material Design, Minimalism as well as Responsive web design. This year however, we’ll be seeing more of the following trends in flat designs coming to bare:
- Ghost buttons which are in form of clickable links which changes whenever a user hovers over them.
- Simpler typography which ensures legibility and readability of texts in flat design.
- Long shadows; increasing the depth of flat designs.
- Minimalism: this will cut down the number of elements used in other to create fresh and uncluttered UI.
With a closer look, you’ll discover that many sites like Beatrate, Whitmans, are already using most of the above design trends to create more interactive and engaging websites.
Which of these trends are you most excited about?















Comments